共计 337 个字符,预计需要花费 1 分钟才能阅读完成。
一直用wordpress写博客,好不容易找到一个简洁的主题,却发现发布出来的文章没有首行缩进,不符合分段审美,如果每篇文章都去手动空格修改不现实,每次新写内容敲空格也没那必要。
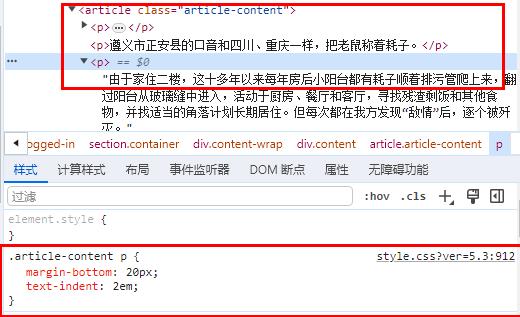
经研究,在文章页查看内容显示使用的css样式名为article-content,回车形成的段落,自动加上的是p段落标签。可以在相应的p段落标签设置加上首行缩进标签text-indent就行了。

代码如下:
.article-content p{margin-bottom:20px;text-indent:2em}
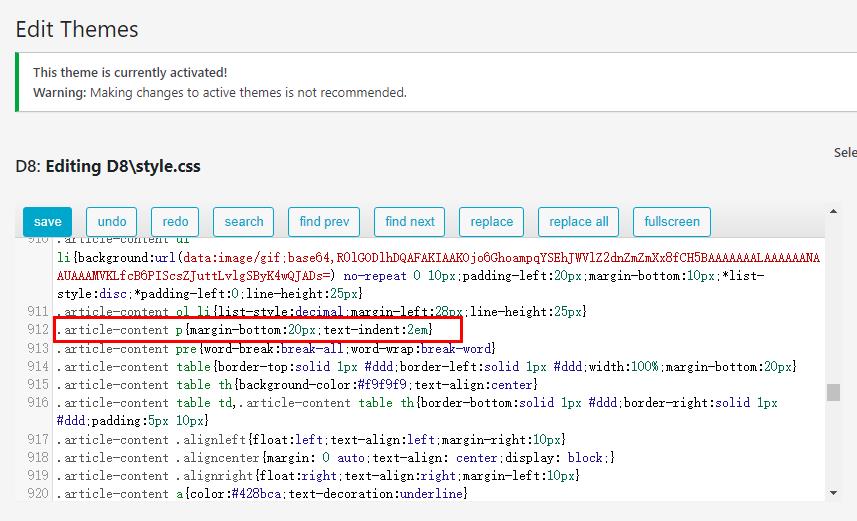
在wordpress后台,找到article-content p,按照给出的代码进行修改。修改后的代码如图。

保存。回到文章内容页,按CTRL+F5强制更新缓存,即可以见到首行缩进的页面了。

正文完